Programmer's Guide



| JMSL Chart Programmer's Guide | XML |



|
XML
A JMSL chart tree can be created from an XML file. XML (Extensible Markup
Language) is a universal format for structured data. XML looks similar to HTML
but has application-dependent tag names instead of HTML tags (<p>, <h1>, etc.).
Chart XML Syntax
The Chart XML syntax is defined by a document type definition (DTD) file at
http://www.vni.com/products/jmsl/Chart.dtd.
Valid XML files begin with a prolog that contains the XML declaration and the document type declaration. For example,
<?xml version="1.0" encoding="UTF-8" standalone="no" ?>
<!DOCTYPE Chart PUBLIC "-//Visual Numerics//DTD JMSL
Chart//EN" "http://www.vni.com/products/jmsl/
Chart.dtd">
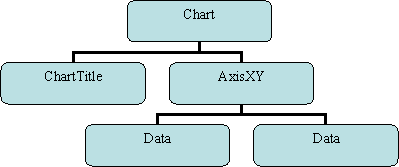
Following the prolog is the body of the chart XML file. This is a tree of tags, with
the <Chart> tag at the root. These tags mirror a JMSL chart tree. The following
outline shows the hierarchy of tags.
<Chart ><Array> | <Array id=name><Background><ChartTitle><Legend><AxisXY><AxisX> | <AxisY><AxisTitle><AxisLabel><AxisLine><AxisUnit><Grid><MajorTick><MinorTick><Data x=array y=array>|<Data y=array>|<Data><Bar x=array y=array>|<Bar y=array><BarSet>|<BarSet index=int><BarItem>|<BarItem index=int><ErrorBar x=array y=array low=array high=array><HighLowClose start=array high=array low=array close=array><HighLowClose high=array low=array close=array><Polar><Pie y=array><PieSlice>|<PieSlice index=int><Contour xGrid=array yGrid=array zData=array>< Heatmap xmin=double xmax=double ymin=double y
max=double zmin=double zmax=double data=array colormap=name>
Some of the tags have array-valued arguments. These are either a list of doubles of the form "{1.2,3.4,5}" or "#id", where id is an <Array> tag id.
Each of the chart tags can also have any number of <Attribute> tags as children. They can have either of two forms:
<Attribute name="attribute-name" value="attribute-value"/>
or
<Attribute name="attribute-name">attribute-value</Attribute>
Also, while not shown in the above list, each chart node can have a <ToolTip>
node as a child.
Syntax Example
The chart tree is created from the following XML file.

<?xml version="1.0" encoding="UTF-8" standalone="no" ?>
<!DOCTYPE Chart PUBLIC "-//Visual Numerics//DTD JMSL Chart//EN" "http://www.vni.com/products/jmsl/Chart.dtd">
<Chart>
<ChartTitle>
<Attribute name="Title">Line Chart</Attribute>
<Attribute name="FontSize" value="14"/>
<Attribute name="FontStyle" value="3"/>
</ChartTitle>
<AxisXY>
<Data y="{6,5,7,1}">
<Attribute name="LineColor" value="blue"/>
<Attribute name="LineWidth" value="2.0"/>
<Attribute name="DataType" value="DATA_TYPE_LINE|DATA_TYPE_MARKER"/>
<Attribute name="MarkerType" value="MARKER_TYPE_HOLLOW_SQUARE"/>
<Attribute name="Title" value="Blue Line"/>
<ToolTip/>
</Data>
<Data y="{1,3,6,8}">
<Attribute name="MarkerColor" value="darkblue"/>
<Attribute name="DataType" value="DATA_TYPE_MARKER"/>
<Attribute name="MarkerType" value="MARKER_TYPE_FILLED_CIRCLE"/>
<Attribute name="Title" value="Markers"/>
<ToolTip/>
</Data>
</AxisXY>
</Chart>
In the ChartTitle node there are three attributes defined: Title, FontSize
and FontStyle. The argument "y={6,5,7,1}" in the Data node is used to create
an array passed to the Data constructor.
Note that the attribute name must be specified using "name=", but that the
attribute's value can be either the value of a "value=" or the body of the attribute
tag.
Attribute Tags
Attribute tags can have either of two forms:
<Attribute name="attribute-name" value="attribute-
value"/>
or
<Attribute name="attribute-name">attribute-value</
Attribute>
The type of an attribute's value is determined by the return type of its getter
method. For example, if the attribute type is Foo, its type is the return type of the
0-argument method getFoo() defined in the node being defined or in one of its
ancestor nodes.
Symbolic names can be used for enumerated types. See Enumerated Types in Chart XML Files for details.
Attribute values of the following types can be handled: String, Color, int or
Integer, double or Double, Double[], boolean or Boolean, Image,
Paint, or Locale.
Colors are either red, green, blue triples in the range [0,255] or color names. For
example "255,215,0" or "gold". See the Color Names page for more details.
A locale can be either the name of one of the static, public fields in Locale, such as
ENGLISH or of the form language_country or
language_country_variant. For example, "nl_BE" or
"nl_BE_EURO".
Attribute values of type Image and Paint are specified by giving the URL of an
image file, for example
"http://www.google.com/images/logo.gif"
As a special case, the URL protocol can be a classpath, for example
"classpath:/com/imsl/example/chart/marker.gif"
The image is then loaded as a resource by the classloader using
getResource(String). The classloader used is the one used to load the
ChartXML class. This feature is used to load images from JAR files.
Array Tags
The array tag is used to define data. The id argument is used to name the array.
Array tags can be nested to form multidimensional arrays. At the inner most level
the following tags are allowed.
The value of color can be either a red, green, blue triple in the range [0,255] or color
names. For example "255,215,0" or "gold". See the Color Names page
for more details.
If the argument locale is specified, it is parsed the same as the locale argument in the tag Attribute as described above. If the locale is not specified, then the default locale is used.
If the argument style is SHORT, MEDIUM, LONG or FULL, then the date is parsed
using the object DateFormat.getDateInstance (style,locale). If
style is not specified, then SHORT is assumed.
Style can also be a pattern used to construct a SimpleDateObject
(style,locale).
Numbers are parsed using Double.valueOf(number).
The body of this tag is a comma separated list of numbers. Each number is parsed
using Double.valueOf(number).
The value arguments are optional. If omitted, the tag's body is used instead.
Array Tag Examples
The first example is of a three-dimensional array called foo.
<Array id="foo"> <Array> <Array><NumberList value="1,2,3"/></Array> <Array><NumberList value="4,5,6"/></Array> </Array> <Array> <Array><NumberList value="11,12,13"/></Array> <Array><NumberList value="14,15,16"/></Array> </Array> </Array>
This corresponds to the Java declaration
double foo[][][] = {{{1,2,3},{4,5,6}},{{11,12,13},{14,15,16}}}
The second example is an array of three strings called states.
<Array id="states"> <String value="NJ"/> <String value="TX"/> <String value="CO"/> </Array>
The final example is an array of four colors, called bg.
<Array id="bg"> <Color value="yellow"/> <Color value="0,128,64"/> <Color value="lightblue"/> <Color value="yellow"/> </Array>
Creating a Chart from XML
The class ChartXML creates a chart tree from an XML file. It can be used directly as an application to view an XML file. The following command displays the chart described by the XML file filename. (This assumes that the CLASSPATH is correctly set up.)
java com.imsl.chart.xml.ChartXML filename
Interacting with an XML Created Chart
The class ChartXML can also be used to create a chart tree within a larger Java program.
The object's getChart() method is used to retreive the created chart
object. The get(String) method is used to obtain objects created by array tags.
| © Visual Numerics, Inc. All rights reserved. |



|