Programmer’s Guide


| IMSL C# Chart Programmer’s Guide | Introduction - Chart 2D |


|
Introduction - Chart 2D
The IMSL C# Numerical Library Chart Programmer’s Guide is an overview and discussion of the IMSL C# charting package. It is intended to be used in conjunction with the online compiled help Reference Manual. This guide contains links into the Reference Manual, as appropriate. References to standard C#.NET classes link to the “MS.NET Framework SDK” reference material on the Microsoft MSDN Web site.
This guide is both an introductory tutorial on the charting package and a “cookbook” for creating common chart types. The Reference Manual contains the complete details of the classes.
Overview
The IMSL C# chart package is designed to allow the creation of highly customizable charts
using any .NET language. An IMSL C# chart is created by assembling
ChartNodes into a tree. This chart tree is then rendered to the screen or printer.
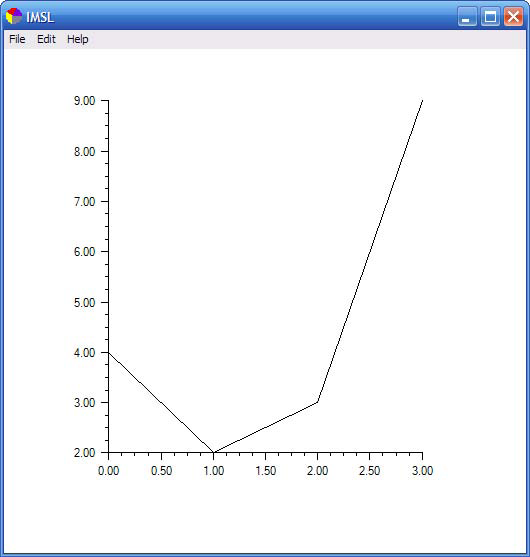
The following class is a simple example of the use of the IMSL C# chart package.
The chart is displayed in a Windows Form. The code to create the chart is all in
the constructor. The IMSL C# class FrameChart extends the .NET class Windows.Forms.Form
and creates a Chart object.

using Imsl.Chart2D;
public class Intro1 : FrameChart {
public Intro1() {
Chart chart = this.Chart;
AxisXY axis = new AxisXY(chart);
double[] y = new double[] {4, 2, 3, 9};
new Data(axis, y);
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new Intro1());
}
}
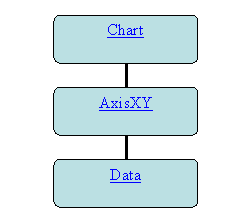
The above example created and assembled three nodes into the following tree. The
root Chart node is created by the FrameChart class.

The general pattern of the ChartNode class, and classes derived from it, is to
have constructors whose first argument is the parent ChartNode of the
ChartNode being created.
Chart object. It is usually constructed within FrameChart or PanelChart, which handle the repainting of the chart within Windows Forms. If a Chart object is explicitly created, and used within a Windows form, then its Paint(Graphics) method must be called from the container's Paint(Graphics) method.
Chart nodes can contain attributes, such as FillColor and LineWidth.
Attributes are inherited via the chart tree. For example, when a Data node is being
painted, its LineWidth attribute determines the thickness of the line. If this
attribute is set in the data node being drawn, that is the value used. If it is not set,
then its parent node (an AxisXY node in the above example) is queried. If it is not
set there, then its parent is queried. This continues until the root node is reached
after which a default value is used. Note that this inheritance is not the same as C#
class inheritance.
Attributes are set using axis.LineWidth = value or SetViewport(double[])
and retrieved using axis.LineWidth or
GetViewport().
Implicitly Created Nodes
Some chart nodes automatically create additional nodes, as their children, when
they are created. These nodes can be accessed by Get methods or properties. For
example, the code
chart.Background.FillColor = System.Drawing.Color.Green;
changes the background color.
The Background property retrieves the Background node from the chart
object and the FillColor property sets the Background object's FillColor attribute to Color.Green.
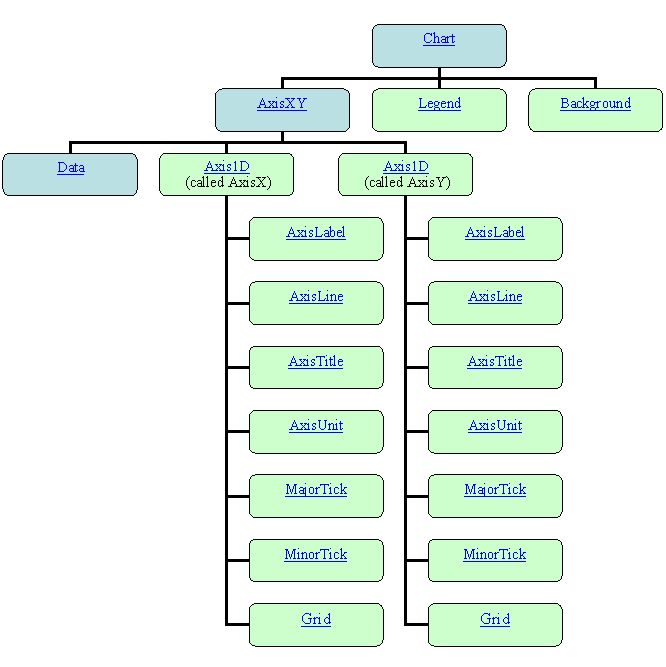
In the following diagram, the nodes automatically created are shown in light green.

Method calls and property references can be chained together. For example, the
following sets the thickness of the major tick marks on the y-axis.
axis.AxisX.MajorTick.LineWidth = 2.0;
where axis is an AxisXY object.
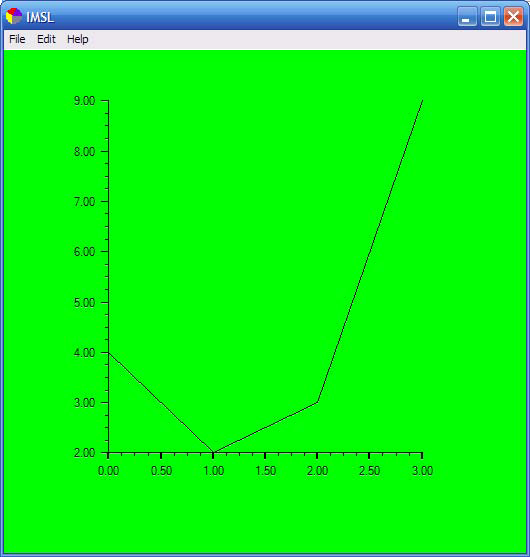
A customized version of the above chart can be obtained by changing its constructor as in the following.

using Imsl.Chart2D;
public class Intro2 : FrameChart {
public Intro2() {
Chart chart = this.Chart;
AxisXY axis = new AxisXY(chart);
double[] y = new double[] {4, 2, 3, 9};
new Data(axis, y);
chart.Background.FillColor = System.Drawing.Color.Lime;
axis.AxisX.MajorTick.LineWidth = 2.0;
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new Intro2());
}
}
Adding a Chart to an Application
For simplicity, most of the examples in this manual use the FrameChart class.
FrameChart is useful for quickly building an application that is a chart. The
class PanelChart is used to build a chart into a larger application. It extends
.NET’s Windows.Forms.Panel class and can be used wherever a Panel can
be used. The following code shows a PanelChart being created, added to a
PanelChart, and having a chart tree added to the PanelChart. The generated chart is the
same as the first one on this page and so it is not shown here.
(Download Code)
using Imsl.Chart2D;
public class SamplePanel : System.Windows.Forms.Form {
private PanelChart panelChart;
public SamplePanel() {
panelChart = new PanelChart();
panelChart.Size = this.ClientSize;
this.Controls.Add(panelChart);
Chart chart = panelChart.Chart;
AxisXY axis = new AxisXY(chart);
double[] y = new double[] {4, 2, 3, 9};
new Data(axis, y);
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new SamplePanel());
}
}
| © Visual Numerics, Inc. All rights reserved. |


|