


JMSL Chart Programmer's Guide
|
2D Drawing Elements >> Labels |



|
Labels
Labels annotate data points or pie slices. As a degenerate case they can be used to
place text on a chart without drawing a point. Labels are controlled by the value of
the attribute LabelType in a Data node.
Multiline labels are allowed. They are created by newline characters in the string that creates the label.
Attribute LabelType
The attribute LabelType takes on one of the following values.
LABEL_TYPE_NONE for no label. This is the default.
LABEL_TYPE_X label with the value of the x-coordinate.
LABEL_TYPE_Y label with the value of the y-coordinate.
LABEL_TYPE_TITLE label with the value of the Title attribute.
LABEL_TYPE_PERCENT label with the percentage value. This applies only
to PieSlice objects.
Data Point Labeling Example
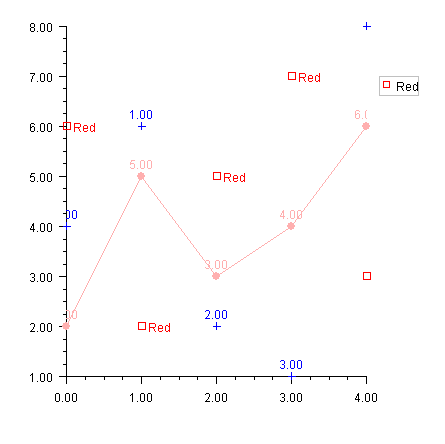
This example shows three data sets, each labeled in a different fashion.
The first data set is blue and the points are labeled by the value of their x- coordinates.
The second data set is pink and the points are labeled by the value of their y-coordinates. The data set is drawn with both markers and lines.
The third data set is red and the points are labeled with the Data node's Title
attribute.

import com.imsl.chart.*;
import java.awt.Color;
public class SampleLabels extends JFrameChart {
public SampleLabels() {
Chart chart = getChart();
AxisXY axis = new AxisXY(chart);
chart.getLegend().setPaint(true);
// Data set 1 - labeled with X
double y1[] = {4, 6, 2, 1, 8};
Data data1 = new Data(axis, y1);
data1.setDataType(Data.DATA_TYPE_MARKER);
data1.setMarkerColor(Color.blue);
data1.setTextColor(Color.blue);
data1.setLabelType(Data.LABEL_TYPE_X);
// Data set 2 - labeled with Y
double y2[] = {2, 5, 3, 4, 6};
Data data2 = new Data(axis, y2);
data2.setDataType(Data.DATA_TYPE_MARKER | Data.DATA_TYPE_LINE);
data2.setMarkerColor(Color.pink);
data2.setMarkerType(Data.MARKER_TYPE_FILLED_CIRCLE);
data2.setLineColor(Color.pink);
data2.setTextColor(Color.pink);
data2.setLabelType(Data.LABEL_TYPE_Y);
// Data set 3 - labeled with Title
double y3[] = {6, 2, 5, 7, 3};
Data data3 = new Data(axis, y3);
data3.setDataType(Data.DATA_TYPE_MARKER);
data3.setMarkerColor(Color.red);
data3.setMarkerType(Data.MARKER_TYPE_HOLLOW_SQUARE);
data3.setLineColor(Color.red);
data3.setTextColor(Color.red);
data3.setLabelType(Data.LABEL_TYPE_TITLE);
data3.setTitle("Red");
data3.getTitle().setAlignment(Data.TEXT_X_LEFT | Data.TEXT_Y_CENTER);
}
public static void main(String argv[]) {
new SampleLabels().setVisible(true);
}
}
Annotation
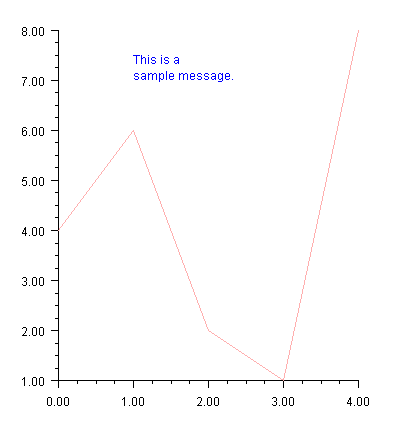
Labels can be used to place text on a chart, without an associated point being drawn. In this example a text message is drawn at (1,7) as its bottom left corner.
Note that it is a two line message. Newlines in the string are reflected in the chart.
The label offset is set to zero, so that the message will be placed exactly at (1,7).
This overrides the default offset of 2.0 applied to data labels. The text alignment is
set to TEXT_X_LEFT | TEXT_Y_BOTTOM, so (1,7) is the lower left corner of
the text's bounding box (see Attribute Title).
No marker or line is drawn because the DataType attribute has its default value
of zero.

import com.imsl.chart.*;
import java.awt.Color;
public class SampleLabelMessage extends JFrameChart {
public SampleLabelMessage() {
Chart chart = getChart();
AxisXY axis = new AxisXY(chart);
double y[] = {4, 6, 2, 1, 8};
Data data = new Data(axis, y);
data.setDataType(Data.DATA_TYPE_LINE);
data.setLineColor(Color.pink);
double xLabel[] = {1.0};
double yLabel[] = {7.0};
Data dataMessage = new Data(axis, xLabel, yLabel);
dataMessage.setTextColor(Color.blue);
dataMessage.setLabelType(Data.LABEL_TYPE_TITLE);
dataMessage.setTitle("This is a\nsample message.");
dataMessage.getTitle().setAlignment(Data.TEXT_X_LEFT | Data.TEXT_Y_BOTTOM);
dataMessage.getTitle().setOffset(0.0);
}
public static void main(String argv[]) {
new SampleLabelMessage().setVisible(true);
}
}
| © Visual Numerics, Inc. All rights reserved. |



|