


IMSL C# Programmer’s Guide
|
Charting 2D Types >> Bar Chart |



|
Bar Chart
The class Bar is used to create bar charts and histograms. This page describes the
construction of labeled bar charts. For a discussion of histograms, see Histogram.
Simple Bar Chart
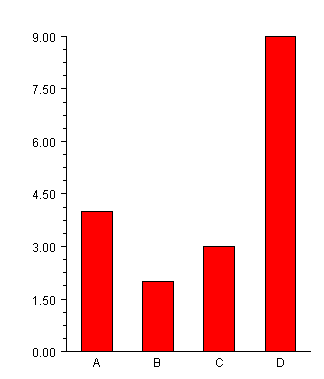
The following code creates this labeled bar chart. The BarType attribute can be
either BAR_TYPE_VERTICAL or BAR_TYPE_HORIZONTAL. The method
SetLabels sets the bar labels and adjusts the attributes of the axis to be appropriate
for bar labels. The SetLabels method must be called after the BarType
property, so that the correct axis has its attributes adjusted.
The drawing of the bars is controlled by the FillType and FillOutlineType
attributes. By default FillType has the value FILL_TYPE_SOLID, so setting
the associated attribute FillColor to red causes solid red bars to be drawn.

using Imsl.Chart2D;
using System.Drawing;
public class SampleBar : FrameChart {
public SampleBar() {
Chart chart = this.Chart;
AxisXY axis = new AxisXY(chart);
double[] y = new double[] {4, 2, 3, 9};
Bar bar = new Bar(axis, y);
bar.BarType = Bar.BAR_TYPE_VERTICAL;
bar.SetLabels(new string[] {“A”,”B”,”C”,”D”});
bar.FillColor = Color.Red;
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new SampleBar());
}
}
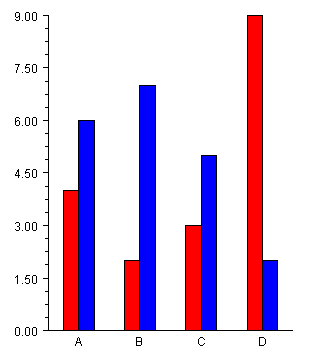
Grouped Bar Chart
In a grouped bar chart multiple sets of data are displayed as side-by-side bars.
The data argument to the constructor for a grouped bar chart is an nGroups by
nItems array of doubles. In this example there are two groups, each containing
four items. All of the groups must contain the same number of items.
The GetBarSet(int) method returns a BarSet object that is a collection of
the BarItems that make up a given group. Here the bars in group 0 are set to red
and those in group 1 are set to blue.

using Imsl.Chart2D;
using System.Drawing;
public class SampleBarGroup : FrameChart {
public SampleBarGroup() {
Chart chart = this.Chart;
AxisXY axis = new AxisXY(chart);
double[][] y = new double[2][] {
new double[] {4, 2, 3, 9},
new double[] {6, 7, 5, 2}};
Bar bar = new Bar(axis, y);
bar.BarType = Bar.BAR_TYPE_VERTICAL;
bar.SetLabels(new string[] {“A”,”B”,”C”,”D”});
bar.GetBarSet(0).FillColor = Color.Red;
bar.GetBarSet(1).FillColor = Color.Blue;
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new SampleBarGroup());
}
}
In the above grouped bar chart example, the Bar constructor creates a collection
of chart nodes. For each group, it creates a BarSet node as its direct child. Each
BarSet node has BarItem nodes as children, one for each bar in the set.
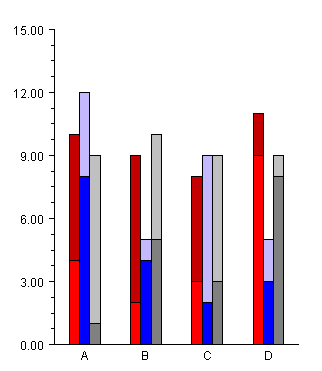
Stacked Grouped Bar Chart
The most general form of the bar chart is a stacked, grouped bar chart.
The data argument to the constructor for a stacked, grouped bar chart is an
nStacks by nGroups by nItems array of doubles. In this example there are
two stacks in three groups each containing four items. All of the stacks must contain
the same number of groups and all of the groups must contain the same number
of items.
The GetBarSet(int,int) method returns a BarSet object that is a collection
of the BarItems that make up a given stack/group. Here within each group
the stacks are set to shades of the same color.
A stacked bar chart, without groups, can be constructed as a stacked-grouped bar chart with one group.

using Imsl.Chart2D;
using System.Drawing;
public class SampleBarGroupStack : FrameChart {
public SampleBarGroupStack() {
Chart chart = this.Chart;
AxisXY axis = new AxisXY(chart);
// y is a 2 by 3 by 4 array
double[][][] y = new double[2][][] {
new double[3][] {
new double[] {4, 2, 3, 9},
new double[] {8, 4, 2, 3},
new double[] {1, 5, 3, 8}},
new double[3][] {
new double[] {6, 7, 5, 2},
new double[] {4, 1, 7, 2},
new double[] {8, 5, 6, 1}}};
Bar bar = new Bar(axis, y);
bar.BarType = Bar.BAR_TYPE_VERTICAL;
bar.SetLabels(new string[] {“A”,”B”,”C”,”D”});
// group 0 - shades of red
bar.GetBarSet(0,0).FillColor = Color.Red;
bar.GetBarSet(1,0).FillColor = Color.DarkRed;
// group 1 - shades of blue
bar.GetBarSet(0,1).FillColor = Color.Blue;
bar.GetBarSet(1,1).FillColor = Color.LightBlue;
// group 2 - shades of gray
bar.GetBarSet(0,2).FillColor = Color.Gray;
bar.GetBarSet(1,2).FillColor = Color.LightGray;
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new SampleBarGroupStack());
}
}
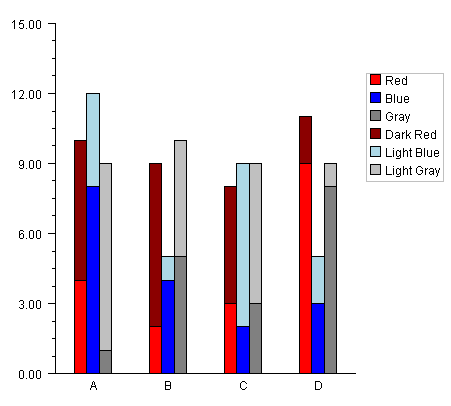
Legend
The Legend for a bar chart is turned on by setting the Legend’s IsVisible
property to true and defining the Title attributes for the legend entries. The
legend entries are the BarSet objects. The following example is the stacked,
grouped bar example with the legend enabled.

using Imsl.Chart2D;
using System.Drawing;
public class SampleBarLegend : FrameChart {
public SampleBarLegend() {
Chart chart = this.Chart;
AxisXY axis = new AxisXY(chart);
chart.Legend.IsVisible = true;
// y is a 2 by 3 by 4 array
double[][][] y = new double[2][][] {
new double[3][] {
new double[] {4, 2, 3, 9},
new double[] {8, 4, 2, 3},
new double[] {1, 5, 3, 8}},
new double[3][] {
new double[] {6, 7, 5, 2},
new double[] {4, 1, 7, 2},
new double[] {8, 5, 6, 1}}};
Bar bar = new Bar(axis, y);
bar.BarType = Bar.BAR_TYPE_VERTICAL;
bar.SetLabels(new string[] {“A”,”B”,”C”,”D”});
// group 0 - shades of red
bar.GetBarSet(0,0).SetTitle(“Red”);
bar.GetBarSet(0,0).FillColor = Color.Red;
bar.GetBarSet(1,0).SetTitle(“Dark Red”);
bar.GetBarSet(1,0).FillColor = Color.DarkRed;
// group 1 - shades of blue
bar.GetBarSet(0,1).SetTitle(“Blue”);
bar.GetBarSet(0,1).FillColor = Color.Blue;
bar.GetBarSet(1,1).SetTitle(“Light Blue”);
bar.GetBarSet(1,1).FillColor = Color.LightBlue;
// group 2 - shades of gray
bar.GetBarSet(0,2).SetTitle(“Gray”);
bar.GetBarSet(0,2).FillColor = Color.Gray;
bar.GetBarSet(1,2).SetTitle(“Light Gray”);
bar.GetBarSet(1,2).FillColor = Color.LightGray;
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new SampleBarLegend());
}
}
Attribute BarGap
The BarGap attribute sets the gap between bars in a group. A gap of 1.0 means
that space between bars is the same as the width of an individual bar in the group.
Its default value is 0.0, meaning there is no space between groups.
Attribute BarWidth
The BarWidth attribute sets the width of the groups of bars at each index. Its
default value is 0.5. If the number of groups is increased, the width of each individual
bar is reduced proportionately.
See Histogram for an example of the use of the BarWidth attribute.
| © Visual Numerics, Inc. All rights reserved. |



|