Labels annotate data points or pie slices. As a degenerate case they can be used to place text on a chart without drawing a point. Labels are controlled by the value of the attribute LabelType in a Data node.
Multiline labels are allowed. They are created by newline characters in the string that creates the label.
Attribute LabelType
The attribute LabelType takes on one of the values listed below. IMSL charting is largely made up of classes that inherit from ChartNode. Therefore AbstractChartNode.LabelType should be used to set the label type.
• LABEL_TYPE_NONE for no label. This is the default.
• LABEL_TYPE_X label with the value of the x-coordinate.
• LABEL_TYPE_Y label with the value of the y-coordinate.
• LABEL_TYPE_TITLE label with the value of the Title attribute.
• LABEL_TYPE_PERCENT label with the percentage value. This applies only to PieSlice objects.
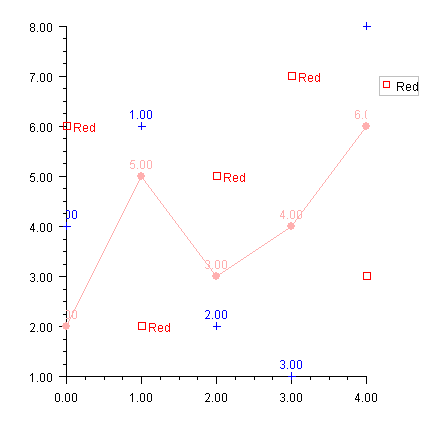
Data Point Labeling Example
This example shows three data sets, each labeled in a different fashion.
The first data set is blue and the points are labeled by the value of their x-coordinates.
The second data set is pink and the points are labeled by the value of their y-coordinates. The data set is drawn with both markers and lines.
The third data set is red and the points are labeled with the Data node’s Title attribute.

using Imsl.Chart2D;
using System.Drawing;
public class SampleLabels : FrameChart {
public SampleLabels() {
Chart chart = this.Chart;
AxisXY axis = new AxisXY(chart);
chart.Legend.IsVisible = true;
// Data set 1 - labeled with X
double[] y1 = {4, 6, 2, 1, 8};
Data data1 = new Data(axis, y1);
data1.DataType = Data.DATA_TYPE_MARKER;
data1.MarkerColor = Color.Blue;
data1.TextColor = Color.Blue;
data1.LabelType = Data.LABEL_TYPE_X;
// Data set 2 - labeled with Y
double[] y2 = {2, 5, 3, 4, 6};
Data data2 = new Data(axis, y2);
data2.DataType = Data.DATA_TYPE_MARKER | Data.DATA_TYPE_LINE;
data2.MarkerColor = Color.Pink;
data2.MarkerType = Data.MARKER_TYPE_FILLED_CIRCLE;
data2.LineColor = Color.Pink;
data2.TextColor = Color.Pink;
data2.LabelType = Data.LABEL_TYPE_Y;
// Data set 3 - labeled with Title
double[] y3 = {6, 2, 5, 7, 3};
Data data3 = new Data(axis, y3);
data3.DataType = Data.DATA_TYPE_MARKER;
data3.MarkerColor = Color.Red;
data3.MarkerType = Data.MARKER_TYPE_HOLLOW_SQUARE;
data3.LineColor = Color.Red;
data3.TextColor = Color.Red;
data3.LabelType = Data.LABEL_TYPE_TITLE;
data3.SetTitle("Red");
data3.GetTitle().Alignment = Data.TEXT_X_LEFT | Data.TEXT_Y_CENTER;
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new SampleLabels());
}
}
Annotation
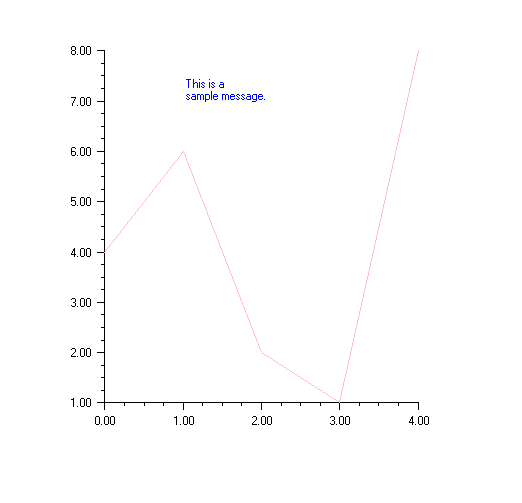
The Annotation class can be used to place text on a chart. In this example a text message is drawn at (1,7) as its bottom left corner.
Note that it is a two line message. Newlines in the string are reflected in the chart.
The text alignment is set to TEXT_X_LEFT| TEXT_Y_BOTTOM, so (1,7) is the lower left corner of the text’s bounding box (see Attribute Title).

using Imsl.Chart2D;
using System.Drawing;
public class SampleLabelMessage : FrameChart {
public SampleLabelMessage() {
Chart chart = this.Chart;
AxisXY axis = new AxisXY(chart);
double[] y = {4, 6, 2, 1, 8};
Data data = new Data(axis, y);
data.DataType = Data.DATA_TYPE_LINE;
data.LineColor = Color.Pink;
Text message = new Text("This is a\nsample message.");
message.Alignment = Data.TEXT_X_LEFT | Data.TEXT_Y_BOTTOM;
Annotation messageAnnotation =
new Annotation(axis, message, 1.0, 7.0);
messageAnnotation.TextColor = Color.Blue;
}
public static void Main(string[] argv) {
System.Windows.Forms.Application.Run(new SampleLabelMessage());
}
}
|
PHONE: 713.784.3131 FAX:713.781.9260 |